Throughout implementing LeapIn.it, our social network prototype, we've employed a number of testing and code quality methodologies to ensure that the product is of a high quality. This post discusses four methodologies we have used: regression testing, code modularity, code quality checking, and code metric monitoring.
After each significant change was made to the code, the prototype would be compiled as an Android app and run through a number of scenarios on a phone. The purpose of testing in this way was to make sure that any changes did not break features which previously worked.
We made a number of design decisions to ensure that the code would be modular and easily maintainable:
The design of JavaScript can make it susceptible to common mistakes. In particular, it doesn’t check if a variable hasn't been declared, so if it is written to, it will be declared in the global scope.
To alleviate these issues, we used Douglas Crockford's book JavaScript: The Good Parts. He advises on design patterns, and advocates using a code checking tool, JSLint. We used this to ensure that we did not make some common mistakes.

As the amount of code increases, more time needs to be spent ensuring that it is of a high standard. We therefore imposed restrictions on the number of lines of code (in PHP and JavaScript) we would write, in order to ensure adequate time for testing. The following table shows the limits and final line counts of the prototype:
| Language | Line count limit | Final line count |
|---|---|---|
| PHP | 1000 | 691 |
| JavaScript | 1000 | 944 |
| LESS | N/A | 767 |
| HTML | N/A | 372 |
| XML | N/A | 13 |
| Total | 3000 | 2787 |
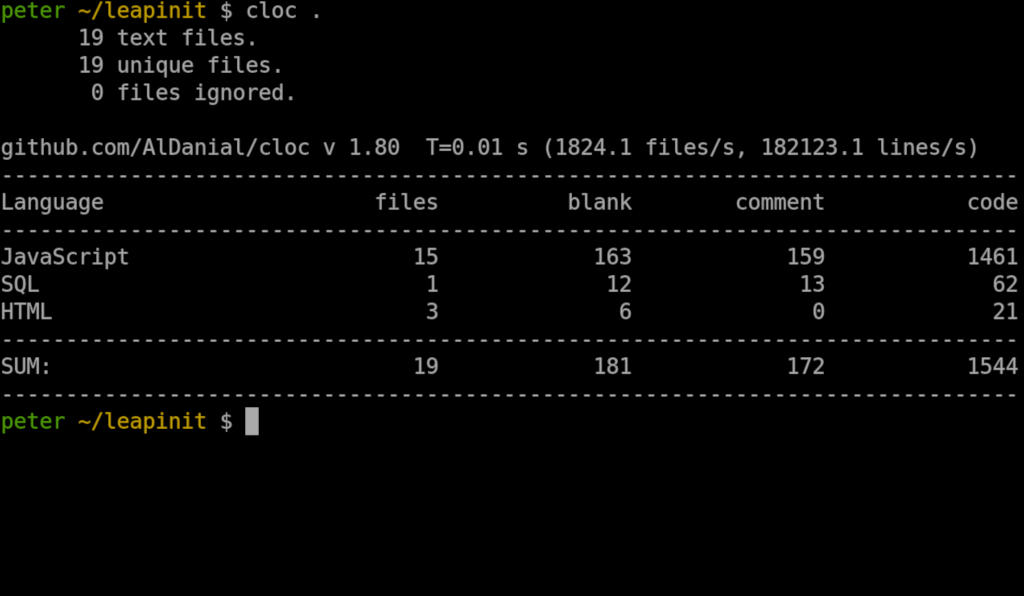
Code statistics were generated using CLOC.
Using these methodologies has meant that the prototype is of a high standard, making it maintainable and reliable. This will be particularly useful in future applications of LeapIn.it, when other developers may need to access the code.